Webサイトやブログで何かを説明するには、言うまでもなく、文字に加えイラストも取り入れる事が重要です。
写真にちょっとした注釈を加えたり、グラフを描いたり。。。
Webサイトを運営している方なら、そういうサイトのちょっとしたイラストやバナーを、Photoshopなどの画像ソフトで作成したことがあるでしょう。
たとえば、イラストを作ってWebサイトに公開するには、、、
1. 画像ソフトでイラストを作る。もしくはデザイナーに依頼。
2. 作ったイラストをWeb用の画像にリサイズしてPCに保存。
3. ブログシステムやWebサーバーにアップロード。
4. 記事に画像を挿入。または、HTMLを修正。
といった流れが一般的かと思います。
実は、この2と3を省略する良い方法があります。
今回はその方法をご紹介しましょう。
Google図形描画を使う
結論から言ってしまうと、「Google図形描画でイラストを作って、画像としてWeb公開する。」という方法です。
実は、このサイトで掲載しているイラストやバナーは、ほとんどGoogle図形描画で作っています。
Google図形描画とは、その名の通り、図形を描けるGoogleのアプリケーションです。Excelのオートシェイプを使ったことがある方なら、それに近いものと言えばわかるでしょうか。Google DocsのひとつでWebブラウザ上で動作します。
Google図形描画の良さ
Photoshopやイラストレーターといった画像ソフトを使いこなすには、高度な知識と技術が必要です。それにソフト自体も高価です。
一方、Google図形描画は、そういった高度なスキルがなくても、簡単に図形を描く事ができます。
画像ソフトを使うまでもないちょっとした図や文字を描画するには、ちょうどよいアプリケーションです。
しかも専用ソフトをインストール必要もなく、ブラウザさえあれば利用できます。
図形の書き方
図形の書き方はとても簡単です。
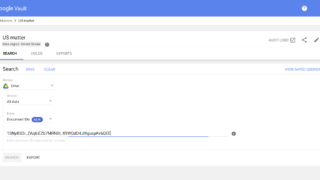
例として、このサイトで表示している「10%OFFクーポン」のバナーを見てみましょう。このバナーもGoogle図形描画で作りました。このぐらいだと10分程度で作ることができます。
描画ツールは、図形、矢印、吹き出し、計算式など、色々な図形や線が準備されています。図形の色や線の色・太さも変更することができます。もちろん、文字と画像も挿入する事ができます。
私はこれらの図形を組み合わせて、Webサイトやメールのイメージを作ったりしています。
何かを説明するちょっとしたイラストを作るには十分なツールセットです。
図形を画像としてWeb公開しよう
図形描画の素晴らしいところは、作った図形を「画像」でWeb公開できるところです。
この「画像で」というところがポイントです。
画像なので、Webサイトやブログに簡単に挿入できます。
図形描画を公開するには、ファイルメニューから「ウェブに公開…」を選択し、サイズを決めて公開ボタンを押すだけです。そうすると公開用の画像URLが表示されるので、それをコピーして、Webサイトやブログに画像として利用できます。
とても簡単ですね。
ちなみに画像はPNG形式で表示されます。
まとめ
このように、画像ソフトを使って画像を作成、リサイズして、アップロードする従来の方法に比べて、圧倒的に簡単に画像を作成する事ができます。
また、従来の方法では画像ファイルがローカルPCやサーバーに散らばっている状態でしたが、この方法ではGoogleドライブにひとつです。ファイルが完全に一元化されるので、効率が非常に良いです。
たとえば、先ほどの「10%OFF」のバナー、これを「20%OFF」に変更したい場合も、Googleドライブから該当の図形描画ファイルを変更するだけでOKです。その瞬間に全てのバナーが「20%OFF」に変更されます。
ぜひGoogle図形描画を使って、あなたのWebサイトのイラストを管理してみてください。その便利さにきっと驚くと思います。