自分のサイトに追加料金なしで予約受付機能を追加する方法

こんにちは。
美容室やサロン、カウンセリング、占いなどの1対1の対面サービスでは、今やオンラインで予約できる事が当たり前となりました。
そういった場合、「STORES予約」や「RESERVA」などの有料の予約システムを導入するケースが多いのですが、Google Workspace を利用中であれば、追加料金なしで予約システムを自分のホームページに簡単に追加することができます。
今回は、Googleサイトのページに予約受付機能を追加する方法をご紹介します。もちろんGoogleサイト以外のページにも追加可能です。
Googleカレンダーの予約スケジュール機能を利用する
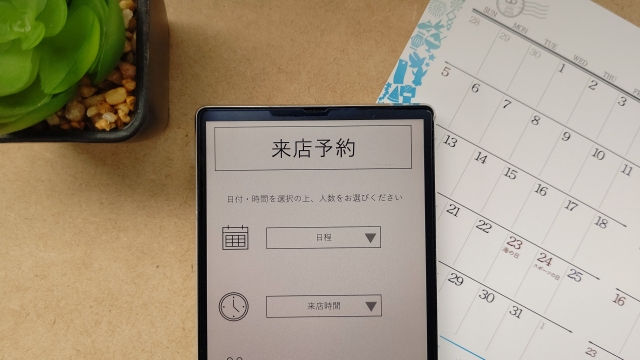
今回ご紹介する予約受付側の仕組みは、Googleカレンダーの「予約スケジュール」という機能を利用します。以下のように、GoogleサイトにGoogleカレンダーの予約受付フォームを埋め込むイメージです。
なお、Googleカレンダーの予約スケジュールの使い方は、こちらの記事で詳しくご紹介しています。

予約スケジュールを作成する
それでは、実際に予約スケジュールを作っていきましょう。今回は以下の内容で私のサイトに相談窓口を設置してみます。
■オンライン相談窓口
■期間:2022年10月1日~
■時間:月水金の14時~17時
■相談時間:30分
■1枠の間の休憩時間:5分
■1日の予約可能件数:2件
■予約受付日時:実施日時の30日前から24時間前まで
予約スケジュールの詳しい作成方法は上記の記事をご覧ください。登録後の内容は以下のようになりました。

予約フォームをGoogleサイトに埋め込む
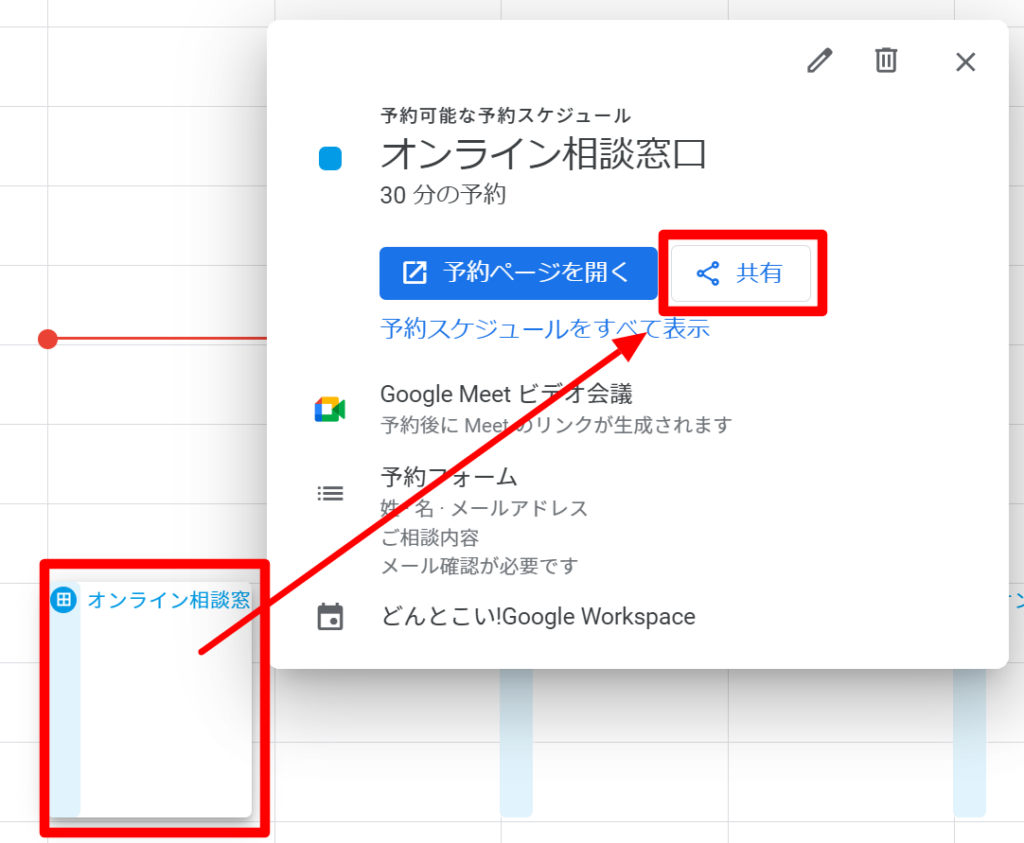
Googleカレンダーから予約スケジュールの一つの枠を選択し、表示された予約スケジュールの「共有」ボタンを選択します。

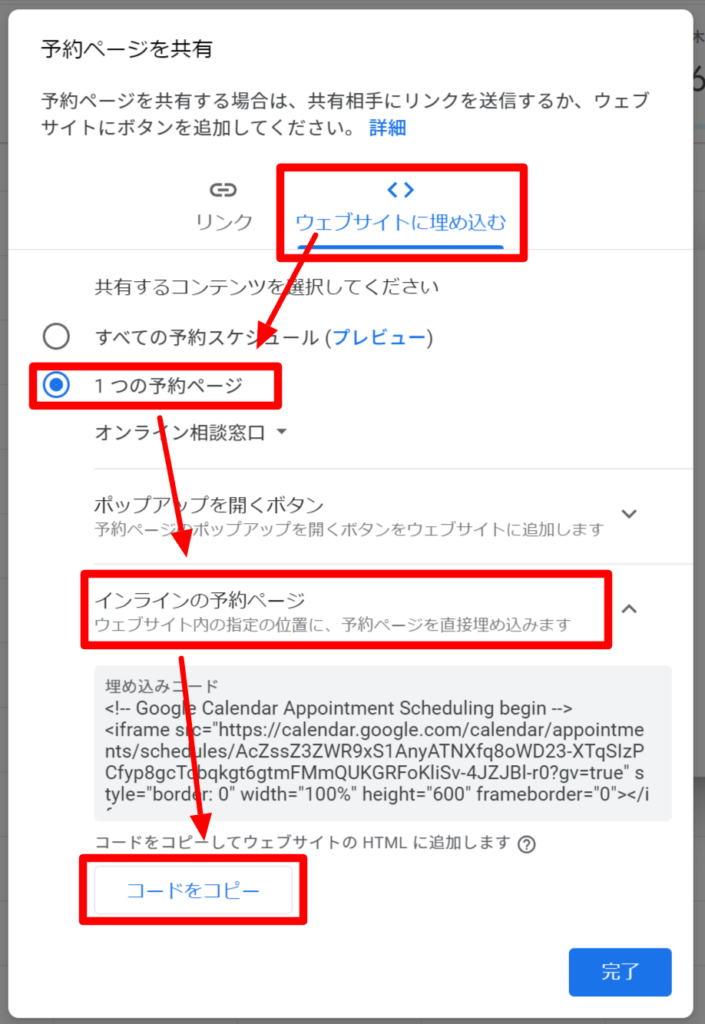
「予約ページを共有」ウィンドウが表示されます。今回はGoogleサイトに予約フォームとして埋め込むため「ウェブサイトに埋め込む」→「ひとつの予約ページ」→「インラインの予約ページ」を選択して「コードをコピー」をクリックし、埋込みコードをコピーします。

ここからはGoogleサイト側の操作です。今回は「ご相談窓口」という新規ページを作成し、そこに埋め込みました。もちろん、既存ページの好きな場所に埋め込むことも可能です。
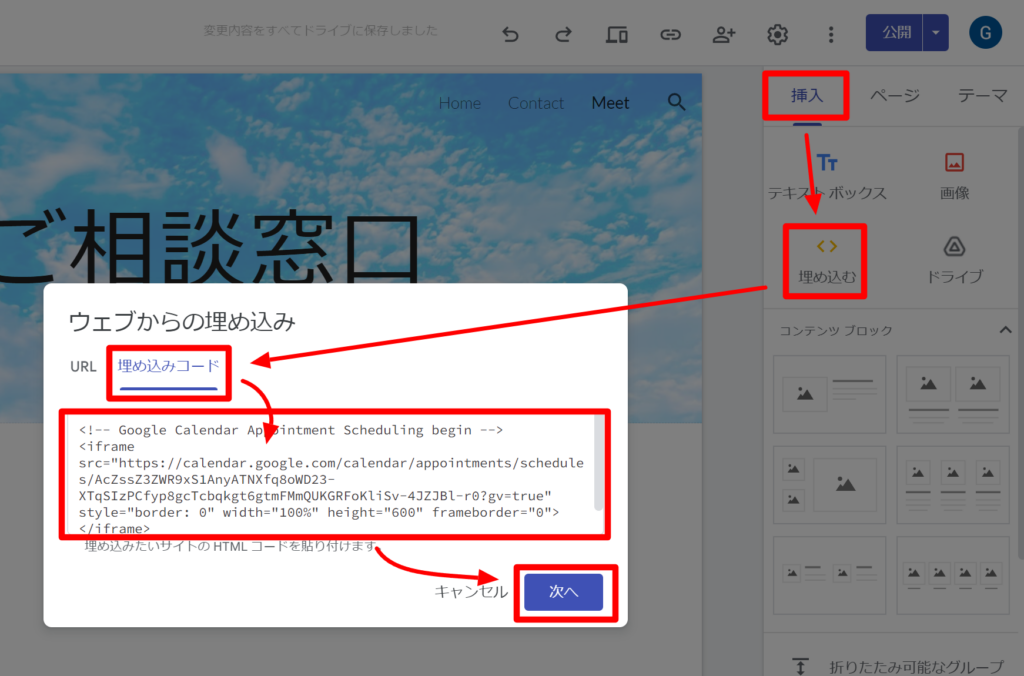
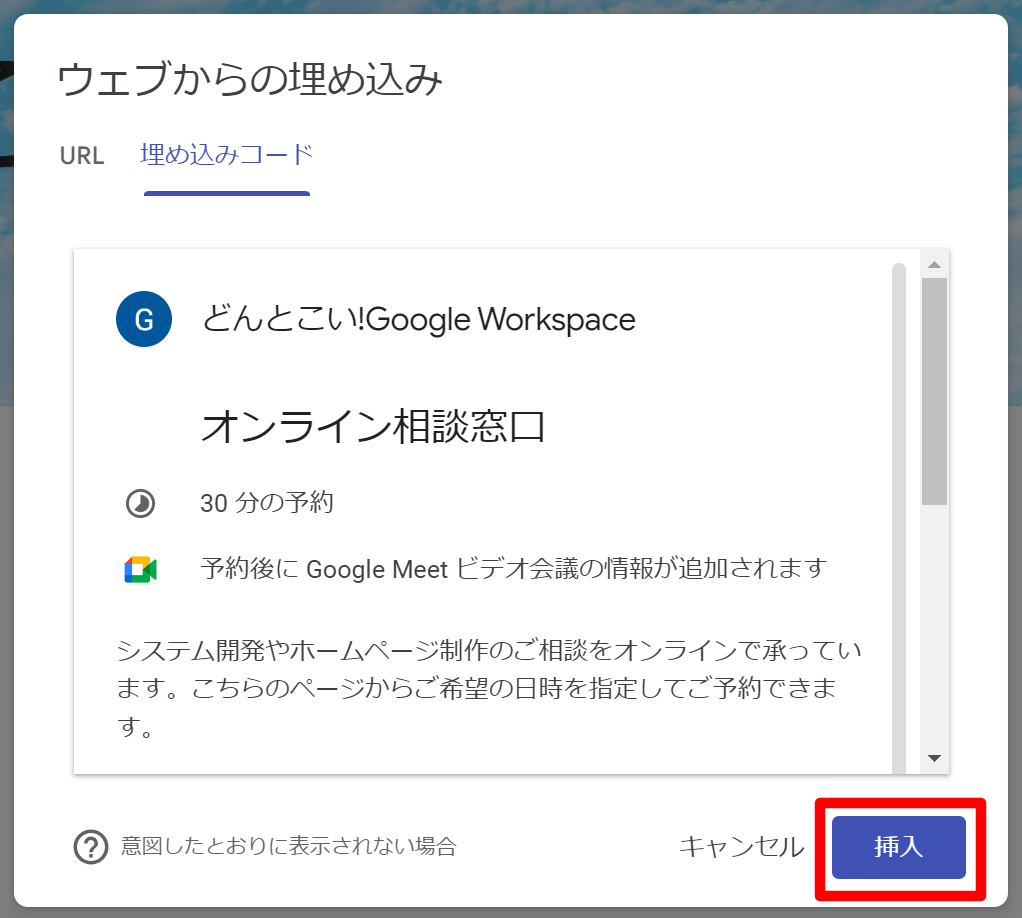
「挿入」タブ→「埋め込む」を選択し、ウェブからの埋込みウィンドウにて「埋込みコード」に先程コピーしたコードを貼り付け、「次へ」ボタンを押します。

確認画面が表示されますので「挿入」ボタンを押します。

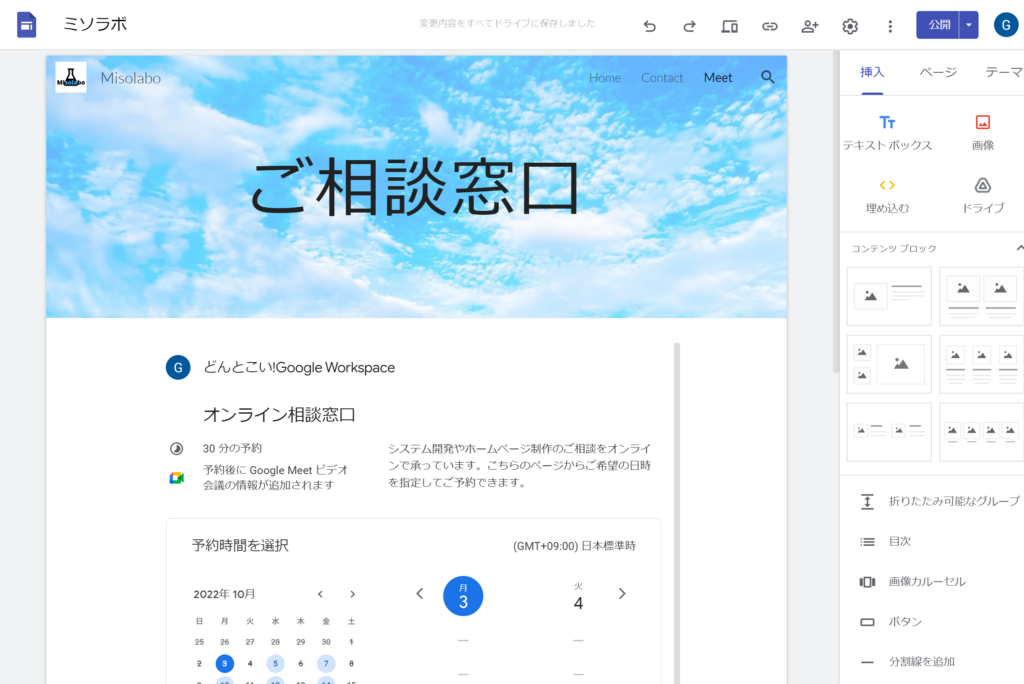
予約フォームが挿入されました!デフォルトの位置だと見栄えが悪いのですこし調整しました。

早速サイトを公開し、実際に予約受付できるか確認しましょう。

無事に予約できました!
まとめ
以上、Googleサイトに予約受付機能を追加する方法をご紹介しました。
Google Workspaceを利用中であれば、Googleサイト、Googleカレンダーの標準機能を使って追加料金無しで予約システムを導入することができます。
Googleカレンダーの予約スケジュールは、有料の予約システムに比べて機能は最低限ですが、要件さえ合えば、まずはこちらの方法で試してみるのもアリかと思います。


 ️クーポン不要で今すぐ始めたい方はこちら(14日間無料)
️クーポン不要で今すぐ始めたい方はこちら(14日間無料)