こんにちは。前回の「レンタルサーバーからGoogle Workspaceへ移行する方法(サイト編)」から時間が空いてしまいましたが、今回はレンタルサーバーからGoogle Workspaceへ移行する方法の「サイト編」についてご紹介いたします。
Webサイトを公開する方法は様々ですが、せっかくGoogle Workspaceを契約してメールサーバーについては「脱レンタルサーバー」できたのに、Webサイトを公開するためだけにレンタルサーバーを契約するものもったいない気もします。
なお、Google Workspaceの利用者がWebサイトを公開する様々な方法については、こちらの記事で詳しく紹介しています。
Google Workspaceには「Googleサイト」というWebサイトを簡単に作れる機能が標準搭載されています。できれば余計なコストは削減して、企業のWeb周りはシンプルにGoogle Workspaceで統一してみてはいかがでしょうか?
ということで、今回はWebサイトをGoogleサイトに移行する方法をご紹介いたします。
Googleサイトで「できること」「できないこと」
Googleサイトは簡単にWebサイトが作れますが、それ故にできない事も多くあります。以下に簡単にまとめましたので、自身のWebサイトがGoogleサイトで実現できるかどうか検討してみてください。
できること
- 独自ドメインが使える
- HTMLを書かなくても簡単にページが作れる
- Googleドキュメントやフォーム、YoutubeなどGoogleコンテンツの埋め込みができる
できないこと
- HTML、Javascript、CSSが書けない
- そのため、自由なデザインができない
- 動的なページ(PHPなど)が作れない
- WordPressのようなブログ機能はない
現在のWebサイトが、ECサイトのようなスクリプト(JavascriptやPHPなど)を多用している場合や、Wordpressのようなブログ型の構成の場合、Googleサイトに移行するのは難しいでしょう。
一方、コーポレートサイトや、店舗のページ、製品の紹介ページなど、数ページ規模の静的なコンテンツであれば、Googleサイトが適しています。また、動的なページは作れませんが、お問い合わせフォームやアンケートフォームといったページであれば、「Googleフォーム」を利用すれば作成することができます。
なにより、HTMLの知識がなくてもページを作成・更新することができるため、担当者レベルでページ編集できるところがGoogleサイトの強みです。サイト制作を外部に委託しているところは、大きなコスト削減になるでしょう。
コーポレートサイトを作ってみよう
今回は、Googleサイトでコーポレートサイト作りにチャレンジしてみましょう。
サイト構成を考えよう
サイトを作る前に、サイトの構成を考えましょう。すでにWebサイトがある場合は、今の構成を書き出して見てください。
本記事では、私の個人ページを作成してみたいと思います。
- ホーム
- サービス内容
- システム開発
- ホームページ制作
- Webサイト運営
- プロフィール
- 運営サイト
- どんとこい!Google Workspace
- サービス内容
- お問い合わせ
「ホーム」と「お問い合わせ」の2ページ構成とし、1ページ目にサービス内容、プロフィール、運営サイトの紹介をしてみます。2ページ目はGoogleフォームを使ったお問い合わせフォームを設置してみます。
Googleサイトを作ってみよう
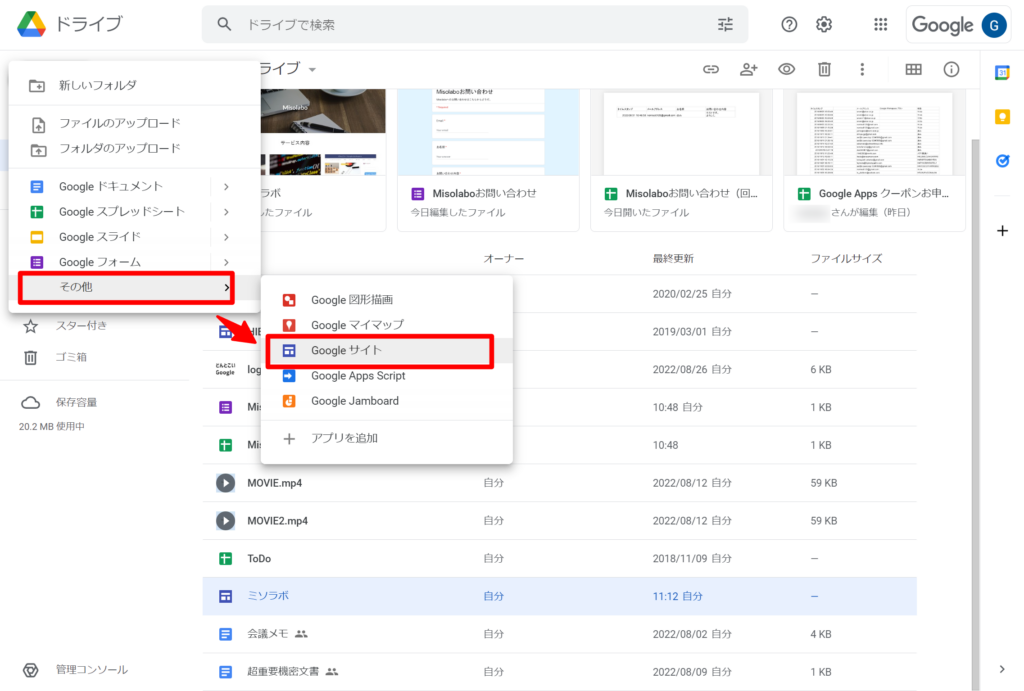
Googleサイトは、サイト全体が一つのファイルとしてGoogleドライブに保存されます。そのため、新しくサイトを作る場合はGoogleドライブからアクセスします。Googleドライブ(https://drive.google.com/)にアクセスし、「新規」→「その他」→「Googleサイト」を選択します。

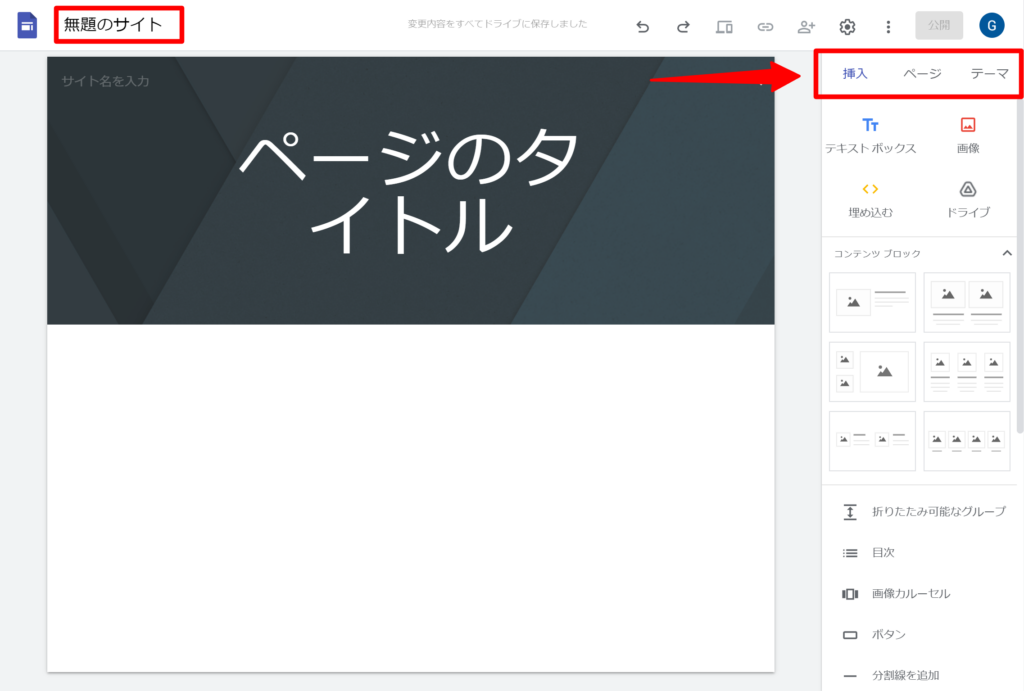
空のサイトが表示されました。左上の「無題のサイト」となっているところは、サイト名に変更しておきましょう。この名前はGoogleドライブ上のファイル名にもなります。
今表示されているのが、空のトップページ(1ページ目)です。ここから、右メニューの「挿入」「ページ」「テーマ」のタブを切り替えて、サイトを作っていきます。

コンテンツを埋めていこう
デザインは置いておいて、まずはサイト構成に従い、トップページにコンテンツを入れていきましょう。
Webサイトは階層構成を持たせる事が一般的です。常に「見出し」-「小見出し」-「本文」が繰り返し出現するように構成します。(小見出しは無い場合もあります)
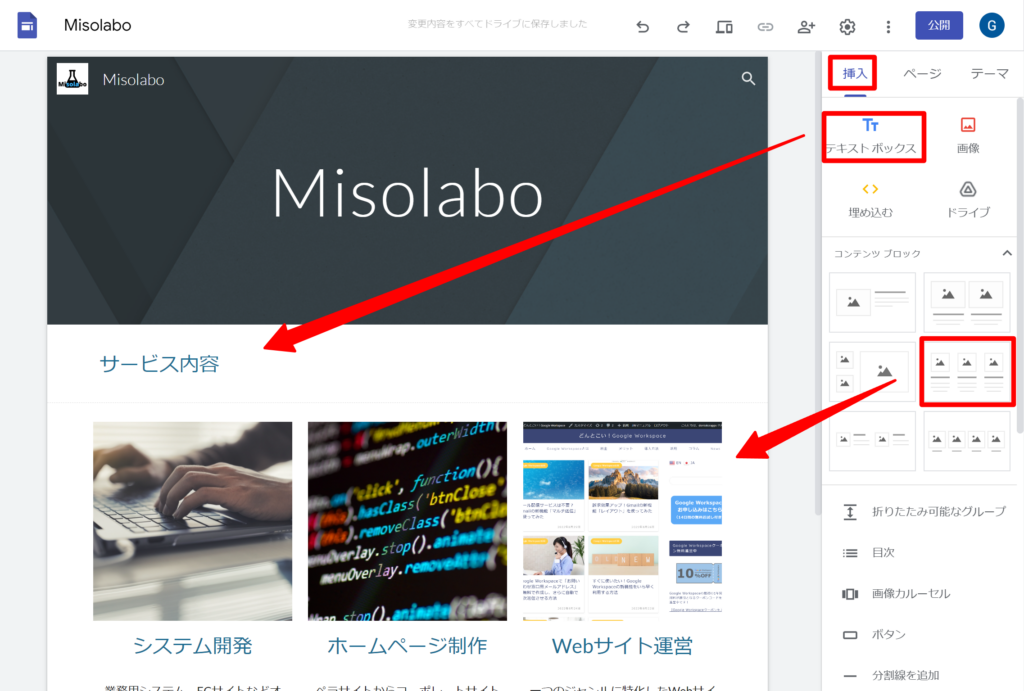
コンテンツは、「挿入」タブからテキストや画像を選択して挿入していきます。「コンテンツブロック」では、レイアウトされたテキストと画像の組み合わせをまとめて挿入することができるので便利です。

すべてのコンテンツを入力しました。テキストブロックの階層に合わせて「見出し」「小見出し」「本文(標準テキスト)」を正しく設定しましょう。
なお、各コンテンツは「セクション」に分かれているので、ドラッグ&ドロップで簡単に順番を入れ替えたりすることができます。

コンテンツを入れていると、色やフォントを変えたい部分がでてくるかと思いますが、ここはぐっと我慢して、まずはコンテンツと見出し設定を入れていってください。
テーマを決めよう
コンテンツを入れ終えたら、「テーマ」タブを選択して、サイトの大まかなテーマを決めましょう。テーマはすべてのページに適用される、ページ装飾の形や色、フォントのスタイルがセットになったものです。今回はオリジナルのテーマを作ってみました。もちろんGoogleが用意している幾つかのテーマから選択して、この章をスキップしても構いません。
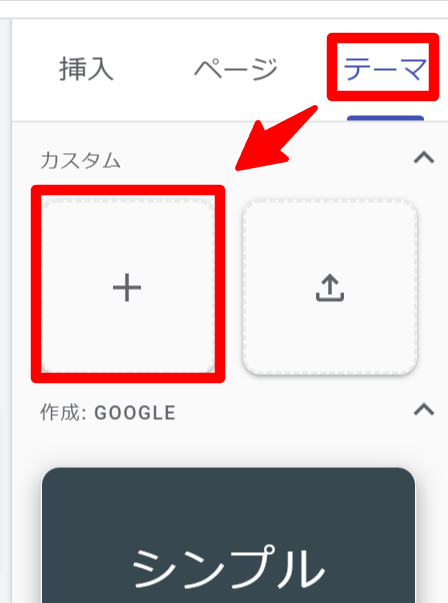
テーマタブからカスタムの新規作成(+ボタン)を選択します。

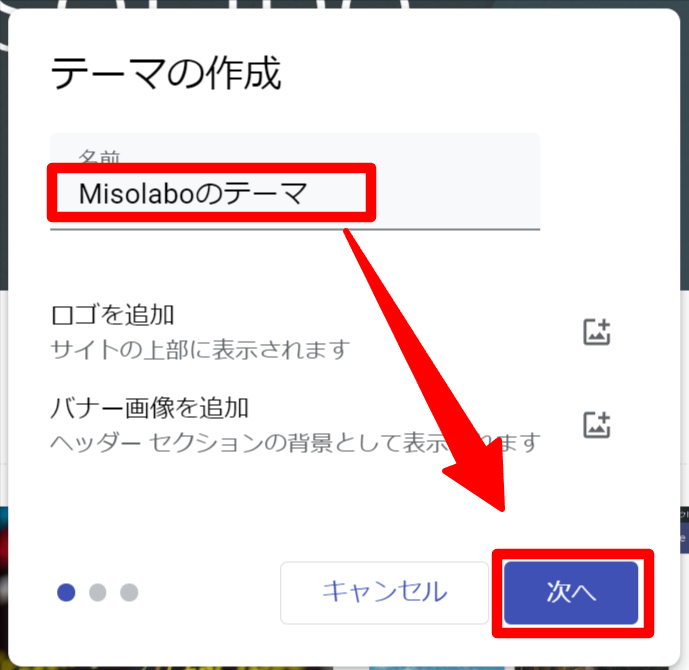
テーマの名前を入力して「次へ」を押します。ここでロゴをアップロードできますが、後からでも設定できるため、いったんスキップします。

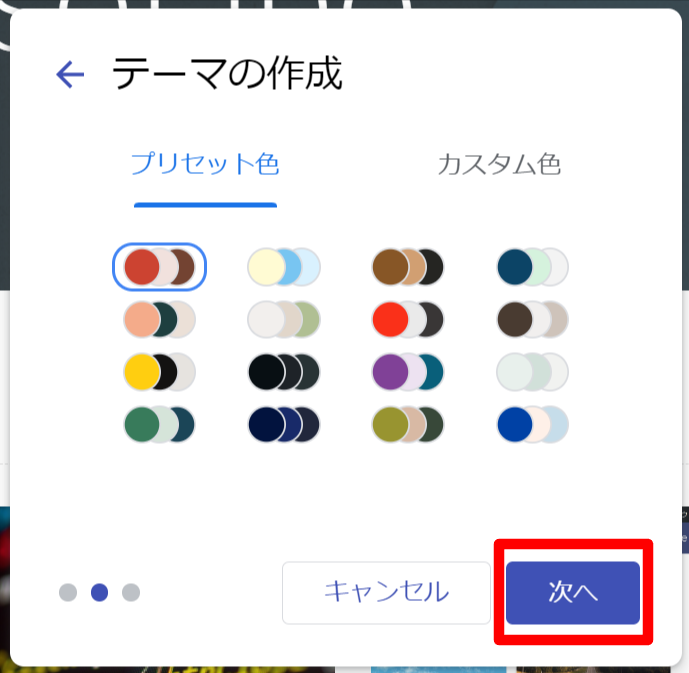
次にサイトの色を決めます。が、ここではプレビューできないため、ここもいったんデフォルトのまま「次へ」を選択します。

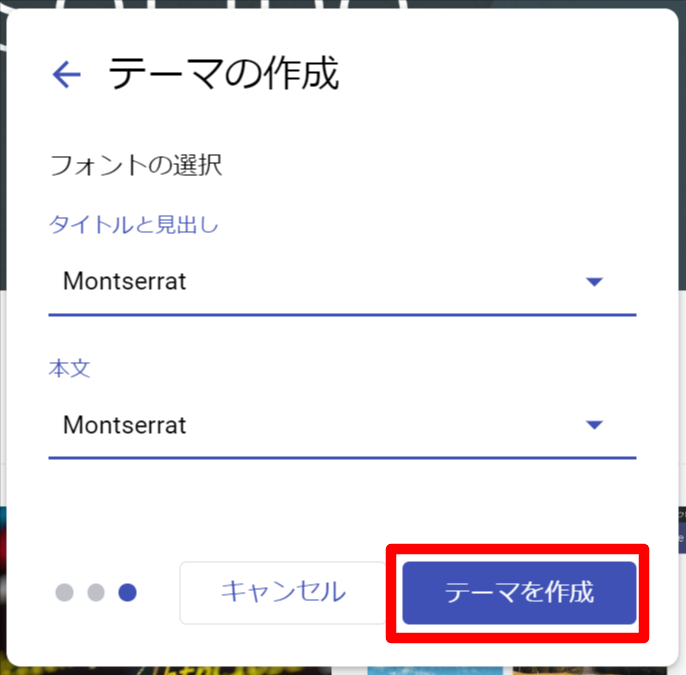
フォントもプレビューできないので、デフォルトのまま「テーマを作成」します。こ

テーマが作成されました。テーマタブでは、色、テキスト、画像、移動、コンポーネント、間隔のカテゴリで詳細な設定ができます。
色
まず、Webサイトの色を決めましょう。Googleサイトのテーマの色は、背景色と各見出しのフォント色の組み合わせスタイルが3個まで保存できます。今回は白背景、水色背景、薄いグレー背景の3つのスタイルを作成しました。

作成したスタイルは、各セクションの左メニューの「パレットアイコン」で変更することができます。

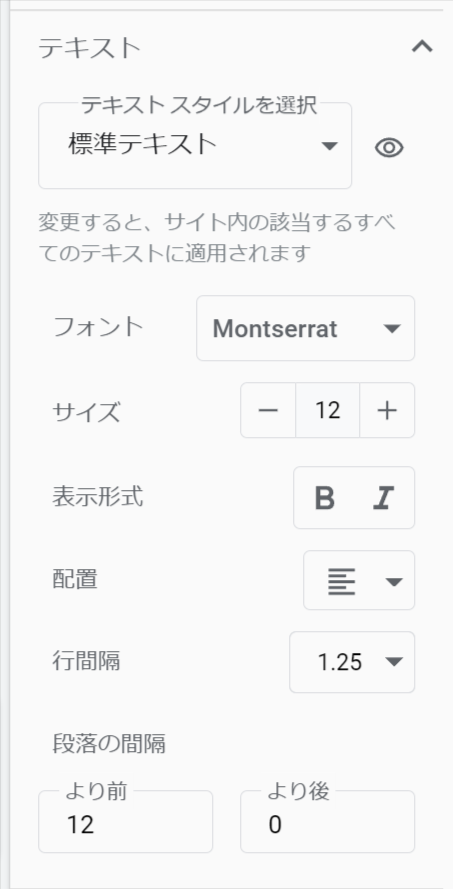
テキスト
次は、見出し、小見出し、標準テキストなど各テキストのフォントや配置を設定します。こちらも少し調整しました。

その他の画像、移動、コンポーネント、間隔については、今回デフォルトのままとしました。必要に応じて調整してください。
ロゴとファビコンを設定しよう
次にサイトにロゴを設定しましょう。ロゴがあるとWebサイトとして締まりがでますし、訪問者に強く印象付ける事ができます。ちなみにロゴは無料のWebサービスを利用すると簡単に作ることができます。今回は「Canva」というサイトで作成しました。
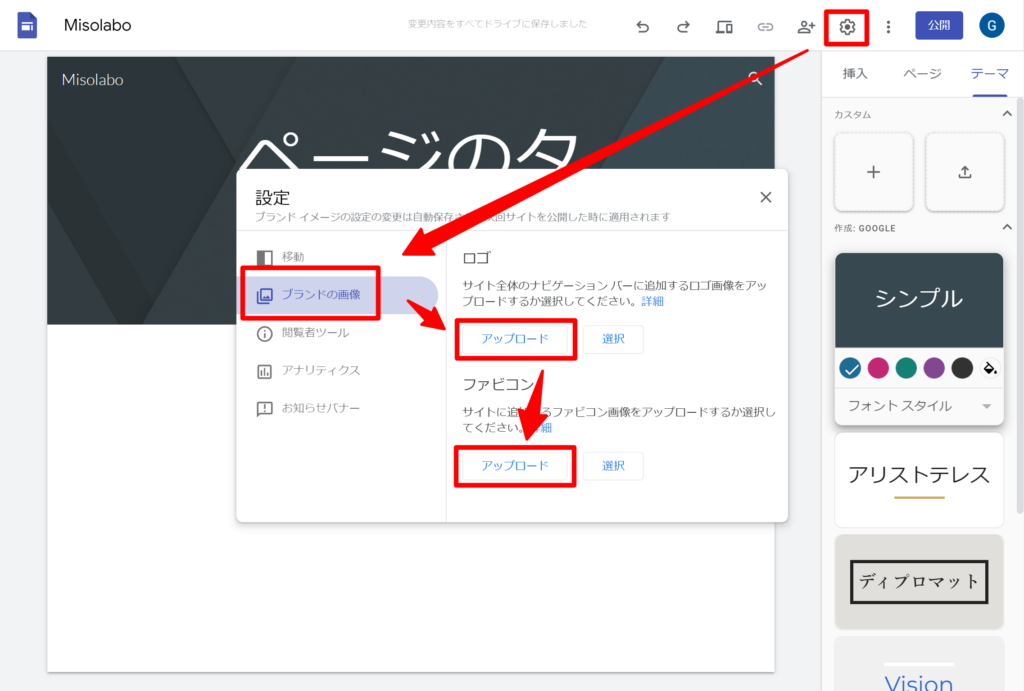
ロゴは、右上の歯車アイコンから設定ウィンドウを開き、「ブランドの画像」タブからアップロードできます。同時に「ファビコン」もアップロードしておくと良いでしょう。ファビコンとは、ブラウザのタブ部分に表示される小さなアイコンの事です。未設定の場合はGoogleサイトのアイコンが表示されます。

ヘッダー画像とフッターを設定しよう
トップページの仕上げに、ヘッダー画像とフッターを設定します。
ヘッダー画像は、ページ上部のメインビジュアルをクリックし、「画像を変更」ボタンから変更できます。今回は、Googleが準備している幾つかの画像から選択しました。もちろんオリジナルの画像をアップロードすることもできます。

続いて、ページ下部の「フッターを追加」から、フッター文字列を設定します。今回はサイト名のコピーライトを設定しました。

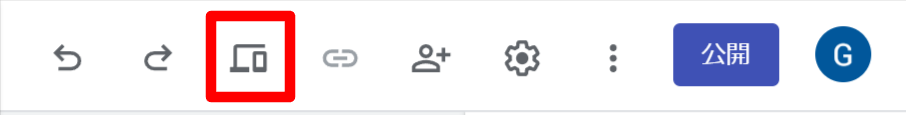
これでトップページが完成しました。ページ上部の「プレビュー」ボタンを押して、内容を確認しましょう。プレビューモードではPC、タブレット、スマホの3つのサイズで確認することができます。


次回はお問い合わせページの作成へ
以上、Googleサイトでトップページを作成する方法をご紹介しました。次回は、お問い合わせページを作成する方法をご紹介いたします。
次回の記事はこちら!お疲れ様でした!