レンタルサーバーからGoogle Workspaceへ移行する方法(サイト編 その2)

こんにちは、前回に引き続き、Googleサイトでコーポレートサイトを作っていく手順をご紹介します。前回の記事はこちらからご覧ください。

さて、前回はトップページを作成しました。今回は2ページ目となる「お問い合わせページ」を作っていくのですが、Googleサイトではお問い合わせフォームを作る機能はありません。
そのため、今回は「Googleフォームでお問合せフォームを作り、それをGoogleサイトに埋め込んでいく方法」をご紹介します。少しややこしいですが、以下のようなイメージです。
Googleフォームでお問い合わせフォームを作ろう
新しいページを作成する前に、Googleフォームでお問い合わせフォームを作っておきましょう。お問い合わせフォームの作り方は、こちらの記事で詳しく紹介しています。
Googleサイトでお問い合わせフォームを設置する
お問い合わせフォームができましたので、次はGoogleサイトに挿入していきましょう。
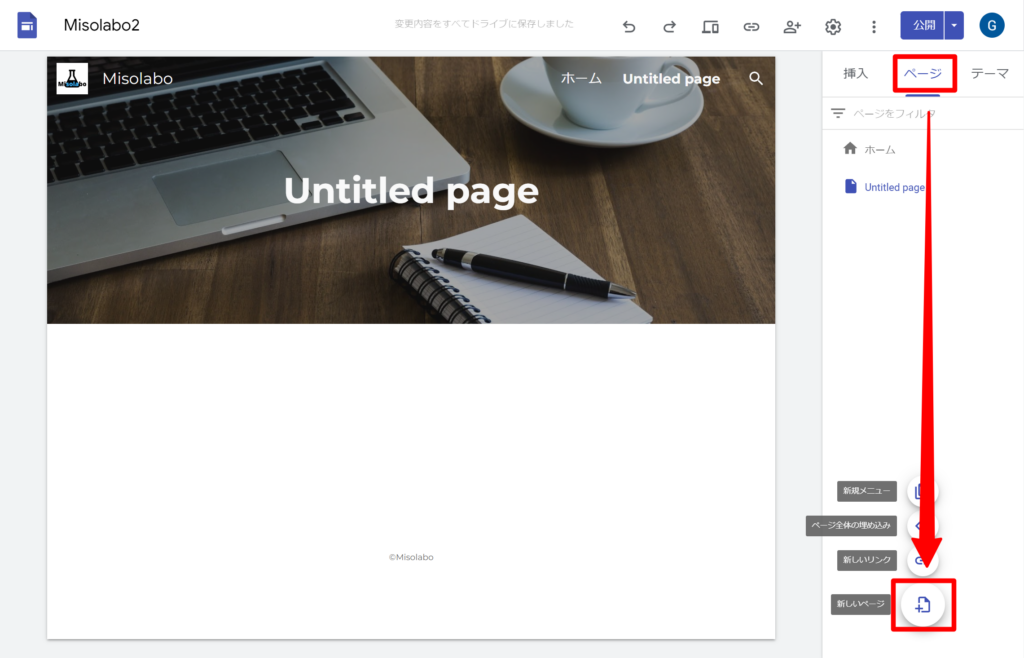
今回、お問い合わせページは新規ページにしますので、ページタブの「+」ボタンを押して「新しいページ」ボタンを選択します。

新しいページを作成するウィンドウが表示されますので、ページの名前を入力して「完了」ボタンを押します。この時、日本語ページ名の場合は、URLも日本語パスになりますので、「URLは英語じゃなきゃイヤだ!」という方は「詳細」ボタンからURLのパスを「contact」など個別に指定することもできます。

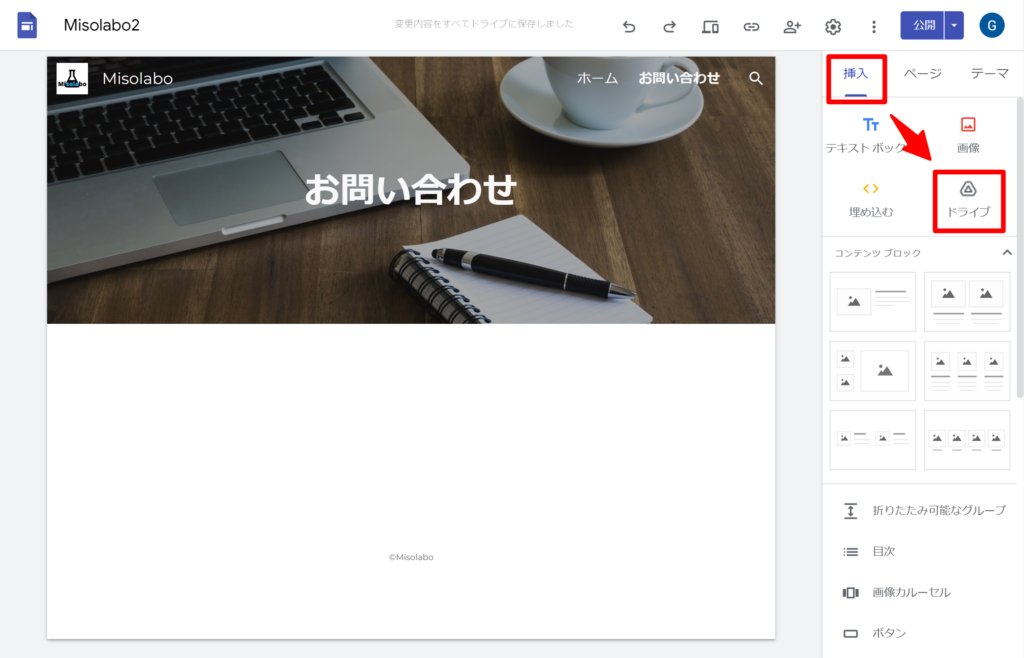
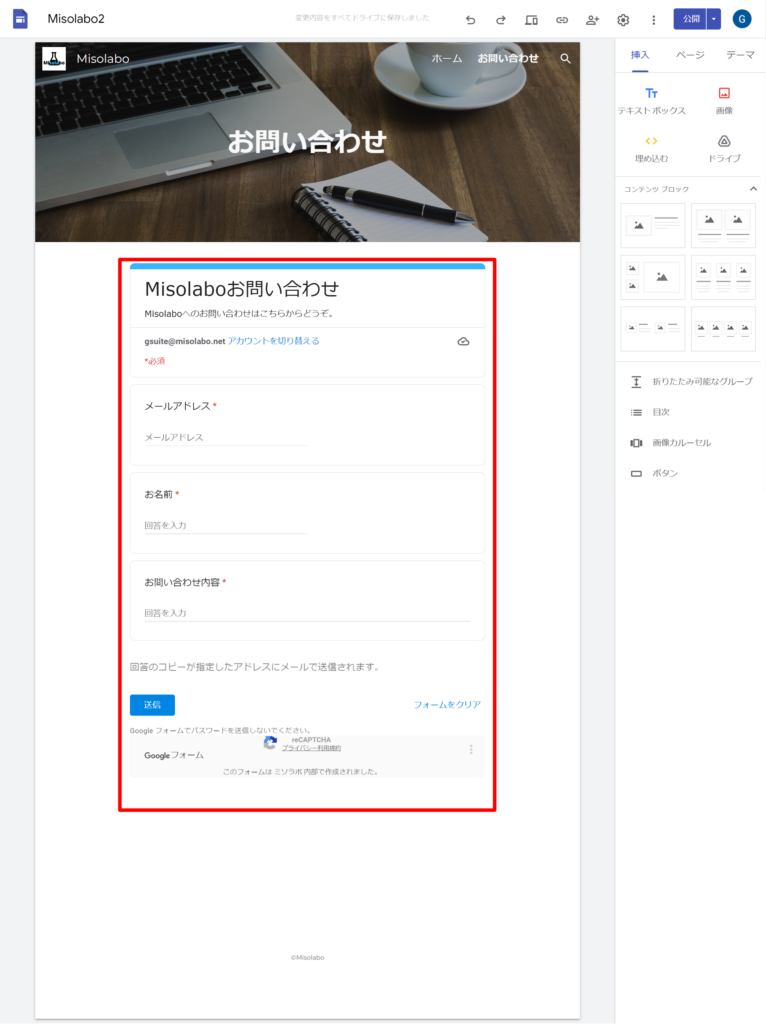
新しいページができました。お問い合わせページにて、挿入タブから「ドライブ」を選択し、先程作成したお問い合わせフォームを挿入しましょう。

お問い合わせフォームが挿入されました。挿入直後はフォームのすべてが表示されていないため、「フォームの一番下よりもうちょっと下」が見えるぐらいまで高さと位置を調整してください。

最後に、プレビュー機能を使って、PC・タブレット・スマホでお問合せフォームがきちんと表示されるか確認しましょう。高さが十分でないと特にスマホで「送信」ボタンが表示されないケースがありますので注意が必要です。
以上でお問合せフォームの設置は完了です。
Googleサイトを独自ドメインで公開しよう
これでサイトの作成は完了です。その他のページを作る場合は、ページタブから新規ページ作成してサイトを完成させてください。
サイトが完成したらいよいよ公開です。独自ドメインでの公開方法はこちらの記事をご覧ください。
まとめ
以上、2回に分けて「レンタルサーバーからGoogle Workspaceへ移行する方法(サイト編)」をご紹介しました。
Googleサイトでは、HTMLやCSSなどの専門知識なく、本当に担当者レベルで必要十分なコーポレートサイトを作ることができました。
特に、会社の立ち上げ時や、Webサイト制作まで十分なコストをかけられないようなケースで、「まずはGoogleサイトで作っておくか」という感覚で作ってみるのもアリだと思います。
「脱レンタルサーバー」されたい方は是非Googleサイトをお試しください。
当サイトでは、Google Workspaceが最初の3ヶ月割引となる「15%OFFクーポン」と「割引適用キャンペーンURL」を即時無料発行しています。下のボタンから是非お申し込みください。




 ️クーポン不要で今すぐ始めたい方はこちら(14日間無料)
️クーポン不要で今すぐ始めたい方はこちら(14日間無料)