いつでもどこでも自分のWebサイトのページが更新したい!と思っている方も多いと思います。
飲食店だと、今日のおすすめメニューなんかを更新する場合に、手元のスマホでサクッと更新できれば便利でしょう。
こういう場合、高価なCMS(コンテンツ・マネジメント・システム)呼ばれるサイト構築システムを導入していれば実現できますが、Googleドキュメントを利用すれば簡単にWebサイトの情報を更新することができます。
今回は、簡易CMS的にGoogleドキュメントを利用する方法をご紹介します。
Googleドキュメントを作成する
まずは、Googleドキュメントを作成しましょう。
内容はなんでも良いのですが、今回は、洋食屋さんが毎日更新する「今日のランチメニュー」情報を作ってみたいと思います。
このGoogleドキュメントで書いた内容が、そのままあなたのWebサイトに表示させることができます。
HTMLを知らなくても簡単にWebページを作ることができますね。
ドキュメントをWebサイトに埋め込む
作成したら、これをWeb上に公開しましょう。
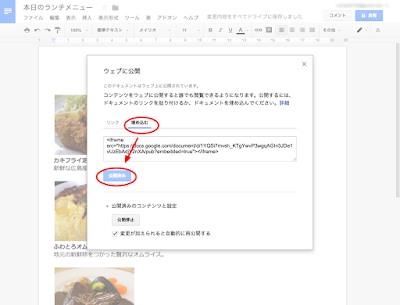
ファイルメニューから「ウェブに公開…」を選択します。
公開する方法は、URLリンクと、埋め込みの2パターンあります。
今回は、もともとあるホームページの一部に埋め込むかたちで表示させますので、「埋め込む」タブから「公開する」ボタンをクリックします。
表示されている、HTMLコードをコピーして、あなたのWebサイトに貼り付けましょう。
この時、iframeタグと呼ばれるHTMLタグで埋め込まれますが、サイトの幅と高さに合うように、width属性とheight属性を追加しましょう。
height(高さ)はドキュメントの設定にもよりますので、適宜調整してください。900pxはA4縦の高さが全て表示されるサイズです。
<iframe src=”ドキュメントのURL” width=”100%” height=”900px”></iframe>
編集はいつでもどこでもOK
これであなたのホームページに、いつでもどこでも更新できる情報ページを埋め込むことができました。
スマホ版のGoogleドキュメントアプリを使えば、スマホやタブレットからでも編集できます。
「新メニュー情報」や、「店長のつぶやき」などなど、サイトの一部分に適用することができますので、アイディア次第で色々なシーンで利用できそうです。
また、Googleドキュメントだけではなく、GoogleスプレッドシートやGoogleスライドも埋め込むことができますので、利用シーンはさらに広がりそうです。
以下は実際にこの記事に埋め込んだGoogleドキュメントです。